How do you measure creativity? Can you evaluate the efficiency of your Design team? Can you quantifiably measure the brand experience that your design team creates?
Designers deliver creative assets that indirectly provide business value in a way that is not always easy to measure. Unlike Sales, Marketing, and Customer Service teams – using quantifiable metrics to measure the performance of Design teams can seem difficult.
However, using the Objectives and Key Results (OKR) framework is universal. Creating Design OKRs is a goal-setting process that can greatly help align the goals of different teams and help maintain an outcome-driven focus (instead of output-driven). Many believe that setting ambitious objectives and measurable goals could restrict the creative process. However, setting OKRs for designers does not have to be constrictive! Having clear objectives boosts creative autonomy, encourages cross-team collaboration, and drives better performance.
Design Team Challenges & How OKRs Help
The main challenge that most design teams face is that OKRs are typically related to the company and department goals, and aligning individual OKRs for designers can be difficult to align and quantify.
Let’s look at how setting Design OKRs can address some of these challenges:
- Prioritize multiple design projects and stay focused – Design teams typically have to handle multiple projects simultaneously. The OKR approach helps to prioritize and stay focused on those projects that matter the most. By regularly tracking the progress progress of different projects and tasks – OKRs help to utilize and allocate resources strategically.
- Sync and align with the goals of other teams – The work of Design teams is invariably linked to the needs of other teams. As a crucial element of the OKR approach is collaboration, it helps align Design team OKRs with the goals of other departments and the company goals.
- Stay agile and adapt rapidly to change – Today’s agile environment requires teams to adapt fast and deliver on time. Setting OKRs for Design teams is beneficial because it allows teams to change course with agility, maintain turnaround times, and rapidly respond to changes with the turn of every OKR cycle.
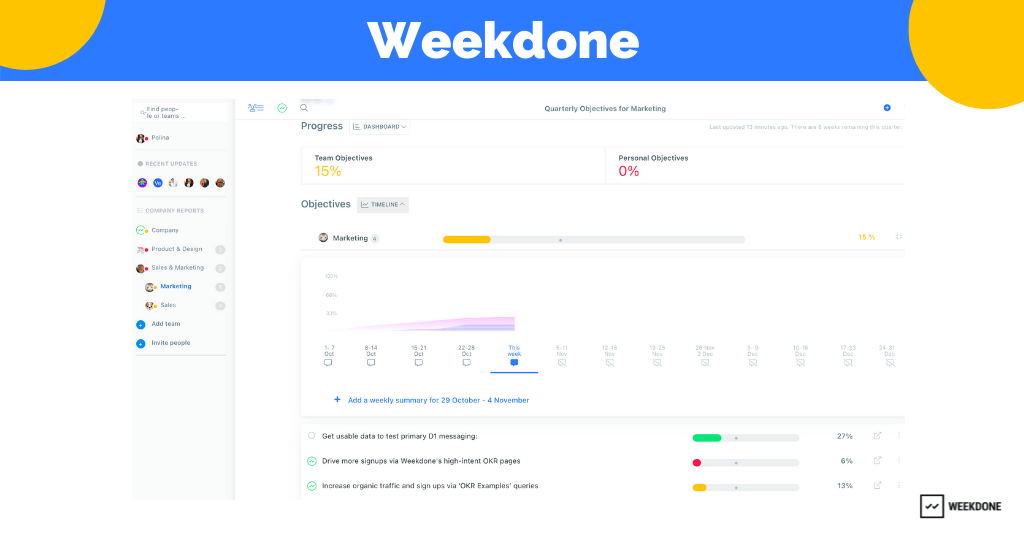
See Design OKR Examples in OKR Tool
Weekdone OKR software includes built-in examples to get you set-up quick. Keep goals front and center with tracking functionalities and visual dashboards – stay focused, achieve outcomes.
Tips for Creating Good OKRs for Designers
Because the work produced by design teams is qualitative, they have to work harder to set goals and objectives to achieve quantifiable results. Starting a new goal setting process is not an easy task – here are some questions that may arise when you start:
- What are you trying to accomplish through your Objective?
- How will you achieve your Objective?
- How can you share the progress being made with other teams?
- Does our Team Objective support the Company Objective and other Team Objectives? Do our OKRs align?
- How do you set SMART goals?
To get answers to these questions and more, here are some tips you may find helpful when setting good Design OKRs:
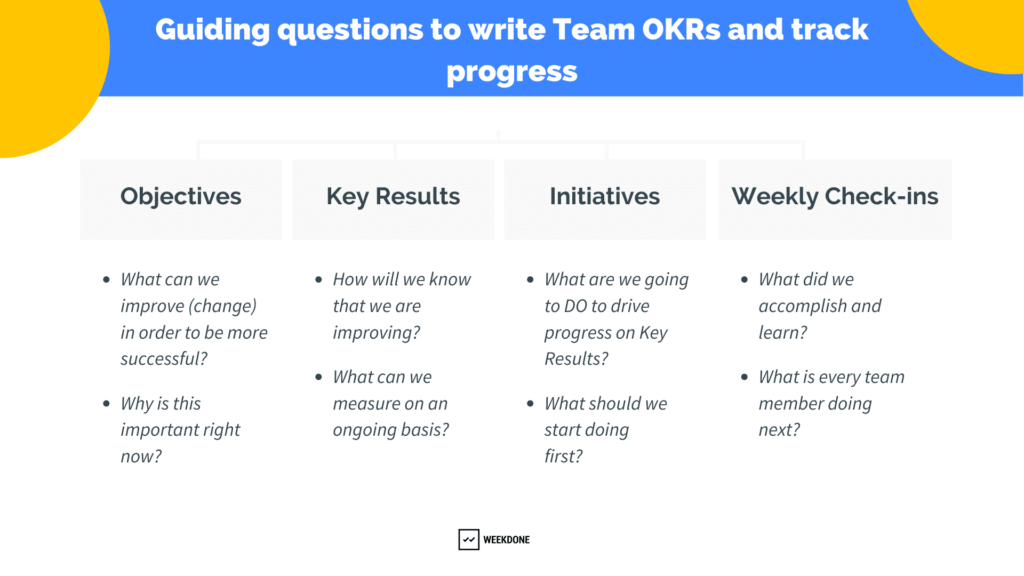
- An Objective should answer “What do I hope to achieve?” or “What do I want to accomplish?”
- Objectives should ideally be inspiring, qualitative, and straightforward.
- Each Key Result should answer “What needs to be done to achieve the goal and how do I know that the goal is realized?”
- Key Results should typically be specific, measurable, achievable, relevant, and time-bound (SMART).
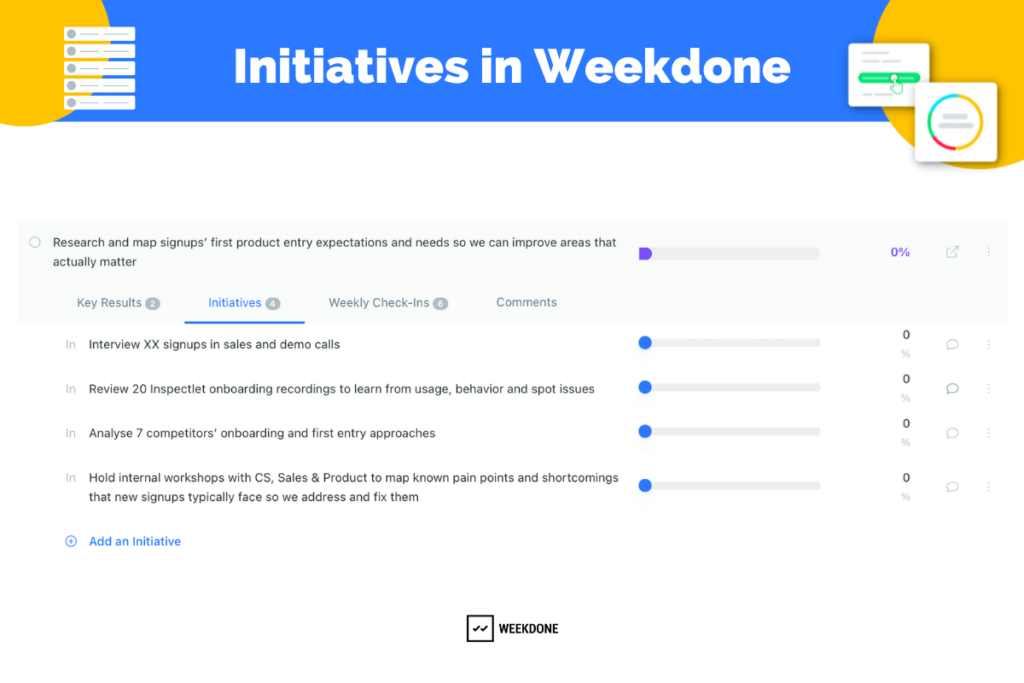
- Add Initiatives to your OKRs to share the progress of your activities. In Weekdone, it’s helpful to add comments with each update on an Initiative, letting other team members know what was done, or any other useful information. Share how your activities are connected to your overall Objective!

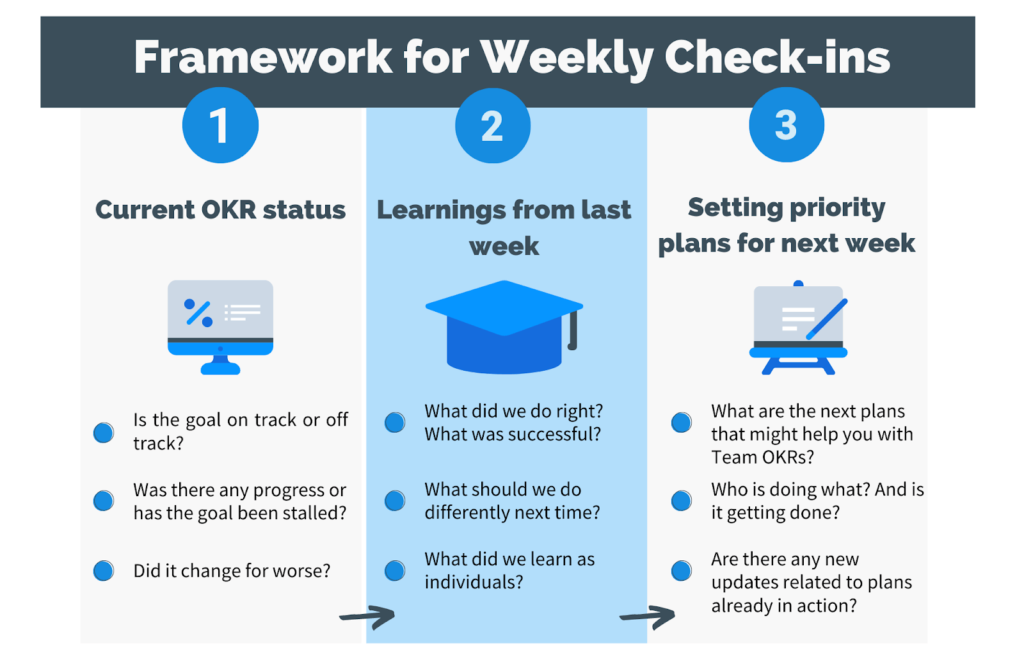
- Teams should be holding regular OKR Weekly Check-Ins. This will help track the progress of various tasks and understand areas that may require focus or activities that can be deferred.
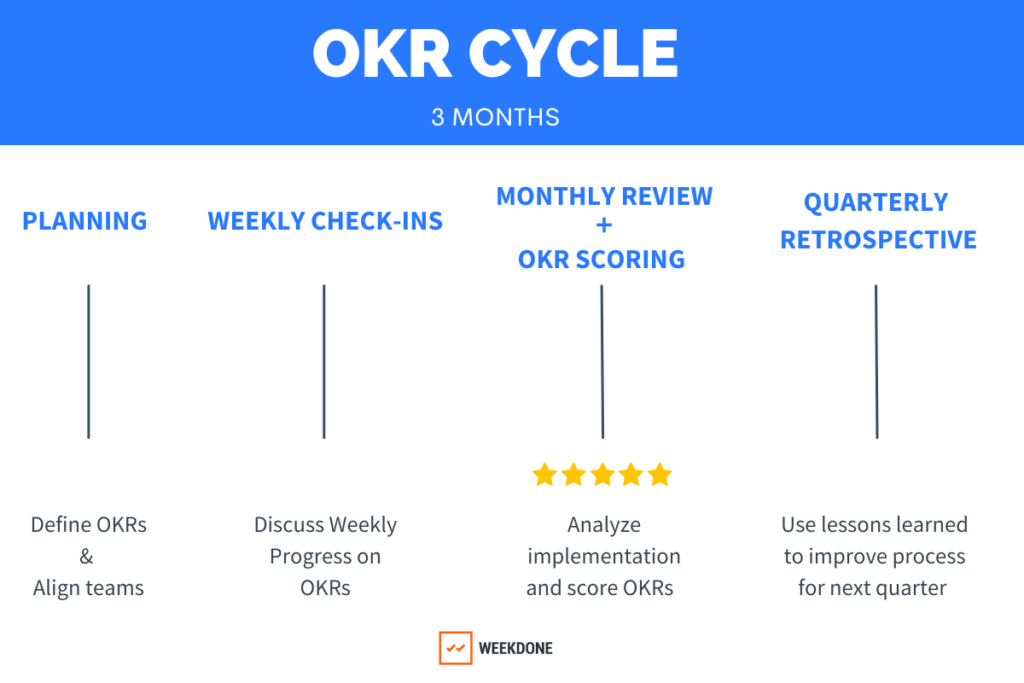
- Remember, that while the creative process for design tasks may have fluid timelines, effective Design OKRs need to have a fixed deadline. Goals need to be set for every OKR cycle, which is typically for one quarter.
Other useful resources for setting good Design team OKRs
Watch this video to learn more about setting good OKRs for your Design team.

You could use an OKR software to set more effective goals, track progress, align, and maintain the focus of your Design team.
15 Design OKR Examples for Creative Design Teams
Design teams have specific goals – from maintaining and improving brand image, enhancing website design, refining product design, usability, and UX, to creating a design-driven company culture. It can be challenging to know what type of Objectives and Key Results to set up for your Design team.
To get you started, here are some of the design OKR examples you could use:
Branding OKRs for Designers
Create business value through a powerful brand image
Objective: Improve the brand image to become top of mind in the industry
KR1: Increase website visits from X% to y% in Q3
KR2: Source and publish 2 customer testimonials per month
KR3: Work with marketing to conduct a brand recall test and evaluate top-of-mind awareness by end of the quarter
Add example to Weekdone
Objective: Ensure the new brand image is promoted through design deliverables
KR1: Design templates, presentations, and images with new brand image guidelines for more than 50% of the top-performing assets
KR2: Increase the download rates of redesigned assets from the average of 100 to 700 downloads in a month
KR3: For rebranded assets published, increase social media monthly engagement rates from 25% to 45%
Objective: Develop design guidelines to create a consistent brand image
KR1: Ensure brand guidelines are implemented for all (100%) customer-facing assets
KR2: Update the website, emails (signatures), and presentations with the new brand guidelines by the end of the month
KR3: Use blind tests to ensure 70% of the target audience can identify the brand versus competitors
Website Design OKRs
Design websites that drive traffic, retain attention and convert qualified prospects to customers through exceptional user experience
Objective: Redesign and launch the new and interactive website
KR1: Conduct interviews to get feedback from stakeholders in other teams by the end of the month
KR2: User-test website prototype and beta version on 15 people
KR3: Increase the number of visitors to the website by 50% by the end of the quarter
Add example to Weekdone
Objective: Upgrade and enhance the UX/UI of the top 3 landing pages
KR1: Increase conversion from CTAs on all 3 landing pages from 15% to 20% by next month
KR2: Increase the number of people (who visit 2 other pages from the landing pages) from 3% to 6%
KR3: Generate 1,000 sales-ready qualified leads per month from the form on the landing page
Objective: Make the user interface more user-friendly
KR1: Create a report analyzing the user interface of at least 3 competitor websites by the end of the month
KR2: Improve and redesign 15 design features by the end of Q3
KR3: Get feedback from at least 20 people across the team about new design features
Usability, UX Research, and Product Design OKRs
Integrate UX research and usability into the product design process to ensure end-user satisfaction
Objective: Enhance efficiency and satisfaction by improving product usability
KR1: Reduce the number of requests for support by 25%
KR2: Achieve a score of 80 or more on the System Usability Scale (SUS) related to the product and features
KR3: Increase adoption rates of core features by 5%
Add example to Weekdone
Objective: Create reusable templates to improve the availability of fast design options
KR1: Upgrade the design brief to reduce the number of versions with 3 iterations or fewer
KR2: Create an easy-to-access design library with at least 150 elements used frequently for design
KR3: Tag previously used designs and organize them into 10 main categories within two weeks
Objective: Create a prototype of a new product design that aims to exceed customer expectations
KR1: Conduct a survey to get customer feedback about new product design by the end of the month
KR2: Based on feedback design 2 more versions
KR3: Find at least 40 people to test the 3 versions and select the preferred design
Objective: Significantly decrease UX issues in product design
KR1: Run at least 25 design and UX tests every month and optimize designs based on feedback
KR2: Reduce bug reports and other UX issues by 30%
KR3: Collaborate with the product design team every month to align features with strategy
Objective: Incorporate UX research into the product design process
KR1: Develop a 6-month strategy for UX research by the end of the month
KR2: Meet with the product team every week to modify strategies based on UX research
KR3: Conduct user testing with at least 30 users to accelerate time to insights
Objective: Increase user satisfaction and product adoption rates
KR1: Increase the average session time spent on the product website by 25%
KR2: Decrease churn rates by 20%
KR3: Increase user engagement rates by 35%
OKRs for Creating a Design-Driven Company Culture
Humanize and create a shared understanding of the business and brand image
Objective: Evolve into a design-driven company
KR1: Publish new design guidelines and conduct monthly meetings with all 5 teams to create awareness
KR2: Collaborate with all 5 teams to ensure resources shared publicly have new design guidelines
KR3: Conduct a survey and ensure at least 90% or more employees adhere to design guidelines
Add example to Weekdone
Objective: Improve the workflow between development and design teams
KR1: Increase the speed of ‘design submission to execution’ time from 40% to 70%
KR2: Decrease the number of respond task tickets by the development team from 30% to 10%
KR3: Reduce resolution time for minor improvements from 40$ to 90%
Objective: Collaborate with the marketing team to design creative content assets
KR1: Increase ad clicks from 15k to 30k by improving ad designs
KR2: Work with the marketing team to create 1 infographic every month that generates 150 downloads or more
KR3: Increase engagement and conversion rate of 3 key content assets from 30% to 70% in Q3
Good Metrics for Design Team OKRs
Finding metrics to track and measure can be a challenge. To help you get inspired, here are some of the metrics your Design team could use to measure their performance and create their Key Results.
- Number steps in a design process – The workflow and steps required to complete a design task
- Resolution time of design issues – How long it takes to close a design-related issue
- UX testing – Validating existing and new user experiences
- Activation rate – How many users evaluating your product (free trails) convert to active users (paid customers)
- Engagement rate – How (number of people, session time) users engage with your product and website
- Churn rate– The bounce rate or the number of users who leave a task before completing it
- Retention rate – The number of users who consider products/services of your competitors but are convinced to continue using your product
- Net Promoter Score (NPS) – To gauge customer satisfaction, loyalty, and how likely they would recommend your product to others.
Templates for OKR Beginners
An easy way to create Design OKRs is to use customizable and free OKR templates. These templates are best for companies or teams new to the methodology and aren’t quite ready to invest in OKR software.
Here are different types of templates you can use (with instructions on how to use the templates) to get started with OKRs in your Design team:

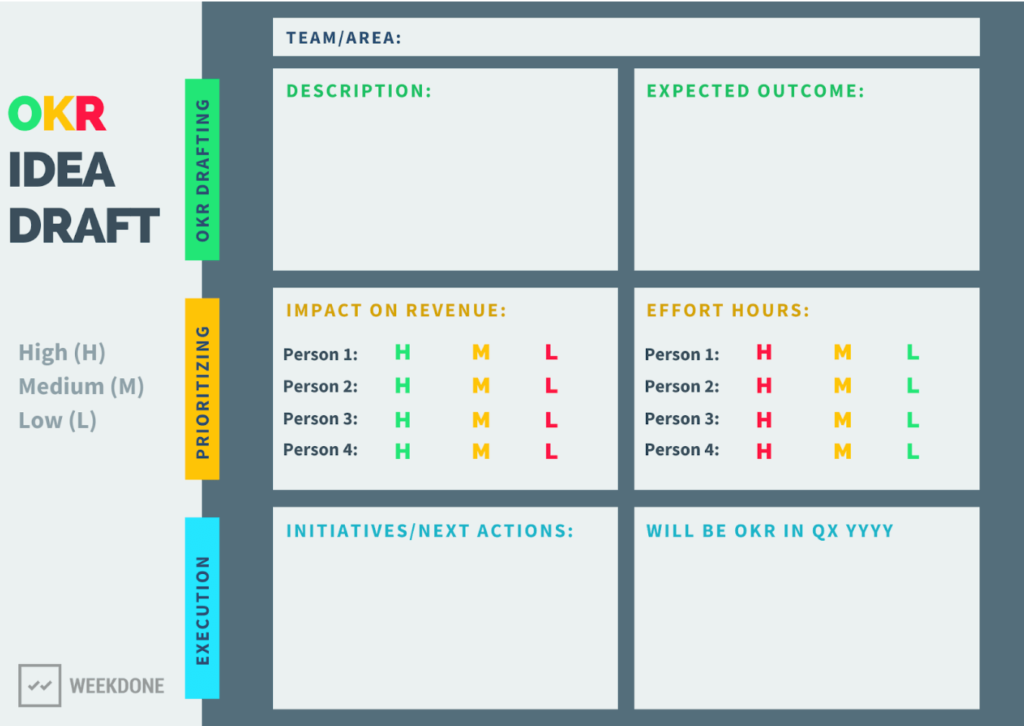
Design OKRs Drafting Template – Powerpoint and Google Slides
- Develop, generate, and draft OKR ideas,
- Prioritize your OKR ideas,
- Implement the most suitable idea for quarterly focus.
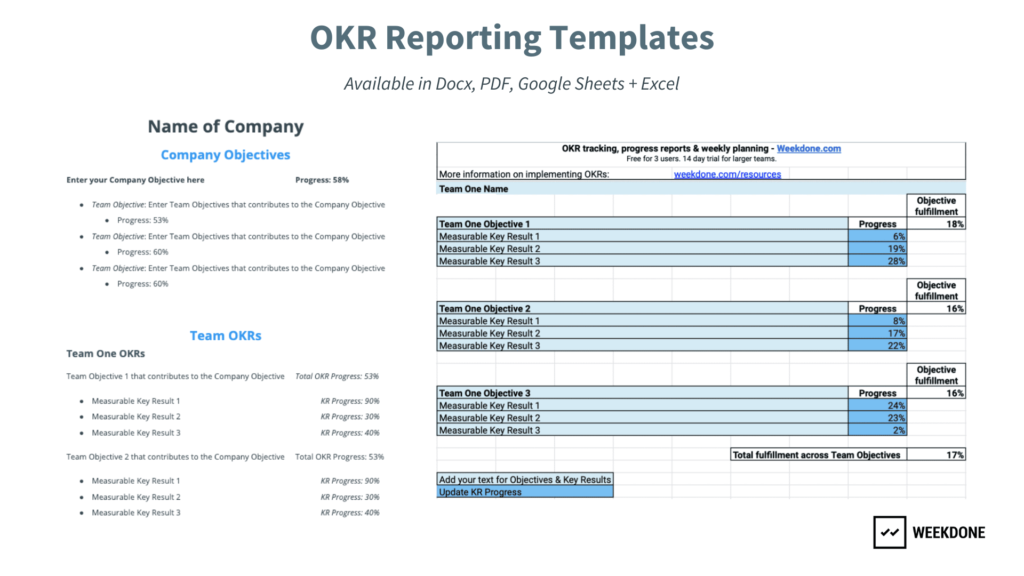
OKR Reporting and Tracking Templates
OKR Reporting and Tracking Template in Excel Spreadsheet and Google Sheets formats

Take an additional look in our separate list of OKR templates, find what works for you.
Find out more about the best practices for tracking OKRs, why it matters, and how to implement OKRs effectively in your Design team.
Get Real Results with OKR Software
When OKRs are created they consider the bigger picture company goals as well as other teams. Design teams need to work together and collaborate with other teams to set and align goals that address the needs of their team and the organization as a whole.
The most efficient and effective way to set and track goals is to use an OKR solution.
Companies and teams can use Weekdone to help with the following:
- Organize goals, set quarterly Objectives, and improve coordination of teams with OKRs.
- Plan tasks and track activities with PPP status updates and Initiatives.
- Create a better connection between teams and enhance weekly team meetings by providing visibility into the progress towards goals.
- Recognize achievements of successful goal completion and provide feedback about the progress.
If your key priority is to set structured goals that align activities across your organization – look no further than Weekdone. Start your 14 day free trial and find out how you can achieve real company results. Review Weekdone pricing.